GIMPのクイックマスク&トーンカーブの使い方!これでイラストの着色が簡単になるよ!
2017/09/14

こんにちは、 ジョッパリ です!
GIMPでイラストに着色してみないか?
ベタ塗りはもちろん、俗にいうアニメ塗りから厚塗りまで幅広く応用できるGIMPの簡単な色塗り方法を紹介します。
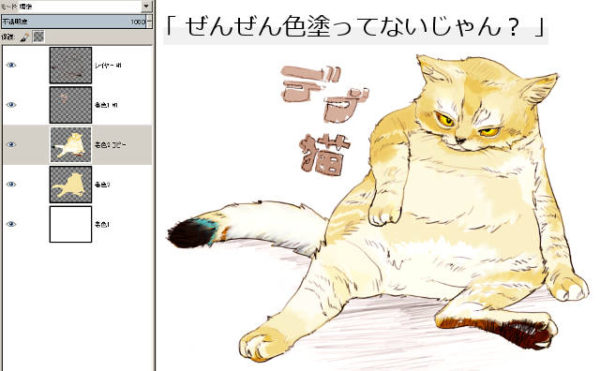
とりあえず今回こちらのデブ猫に着色してみたいと思います。
GIMPイラストテクニックでクイックマスクは必須です
ラフの制作からペン入れまで全てGIMP上で完結しました。
GIMP2.8以上でペン入れをする場合なら、ブラシの動的特性にて「Pen Generic」か「Pencil Generic」を選択するのがオススメです。
それではデブ猫に着色して行きます。
※現在のレイヤーグループ
- 線画
- デブ猫(文字)
- ベースコピー(着色用レイヤー)
- ベース
- 背景(白)
色の塗り分けで複数レイヤーを使わない方法ですが、時と場合によっては効果的にレイヤーを追加した方がいい場合もあります。
それでは線画レイヤーの下にベースレイヤーと着色レイヤーを作成します。
まずはベース塗りです。
今回の塗り方では、ここが結構重要なんです。
ベースに置く色の決め方は、対象を構成する全ての色を混色したモノがいいでしょう。
仮に黒と白のツートンカラーの牛を描く場合、グレー系の色を選択肢ます。
(※極端な例です、人物の肌であればベージュ系など。)
デブ猫の場合は、橙色系のカラーリングを想定しています。
ベース塗りが済んだらレイヤー「透明保護」にチェックを入れて、複製します。今後はコピーされたレイヤーの方で着色して行きます。
猫の白い毛の部分の色を塗ります。
「自由選択ツール」で選択範囲を作成します。
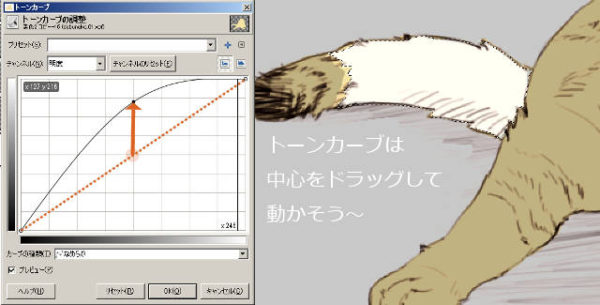
この状態のまま「トーンカーブ」を適用します。
設定画面のグラフの中心をドラッグしたまま上方向に移動すると、選択範囲の明度が上がります。反対に下げると暗い色になります。
いきなり真っ白(#ffffff)にするとそれ以上明度が下がらなくなるので、グラデーションを加える場合は徐々に明るくします。
※もしも狙った色にならなかった場合は、明度を確定させたあと色域を選択範囲にして色メニューの「カラーバランス」や「着色」等で補正します。といってもこれらの作業は仕上げとして行ったほうが作業効率がよくなると思います。
クイックマスク(選択範囲)はしっかり加工しよう
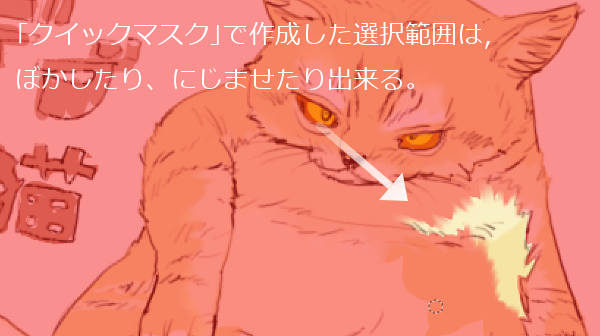
「自由選択ツール」で選択範囲を作成したら、作業ウィンドウ左下にある赤いボックスをクリックします。
すると上記画像のように、選択範囲以外の部分が赤く表示されます。これがクイックマスクと呼ばれる機能です。
ここでは選択範囲の形を変えたり、ぼかしたり、にじませたり_と様々な修正を適用出来ます。
白(#ffffff)で塗ると選択範囲になり、黒(#000000)で塗ると選択範囲外と指定できます。
このように「自由選択ツール」で囲んだだけの選択範囲と、クイックマスクで補正した選択範囲とでは仕上がりにだいぶ差があります。
狙った効果に合わせた使い方を研究してみて下さい!
こちらの動画では実際に私がGIMPのクイックマスクをどのように使っているか見ることが出来ます。
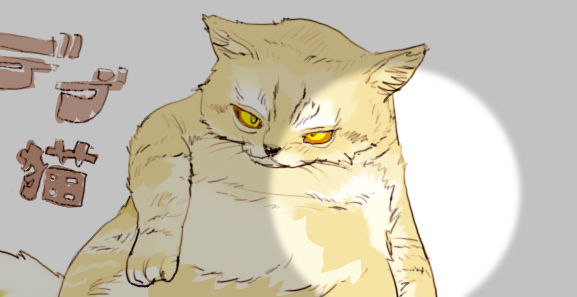
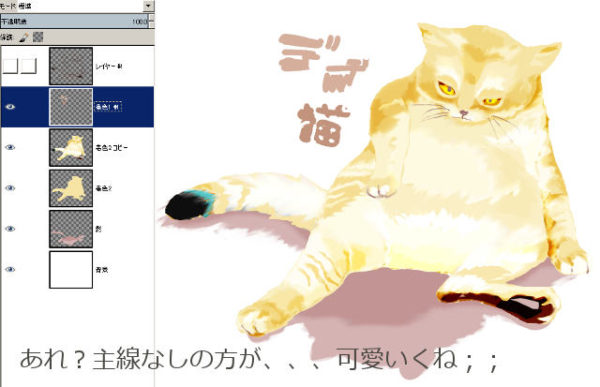
、、、といった作業を繰り返しているうちにだいぶ猫らしくなって来ました。
ここまで来るのにパレットで色を作ってブラシなどで塗る作業は一切していません。
ここから先にそのような塗り方に発展させる事は出来ますが、簡単なイラストであれば固有色以外は選択範囲とトーンカーブの操作で着色することが出来ます。
今回の方法で着色した場合、仮に線画レイヤーを非表示にした場合でも絵として成立してきます。
意図しない色が混ざらないので必然的に統一感(カラーバランス)が良くなるわけです。
このくらいまで着色が済んだら、仕上げのグラデーションなどを追加していけばいいと思います。
完成!
デブ猫が目を空いたまま眠ってしまったので、ひとまず完成としますw
GIMPは使いにくい、イラストには不向きと言われがちです…
とはいえ手間暇を惜しまなければ、ある程度なんでも出来ちゃう高機能なグラフィックソフトなんです。
ただベクタ画像に対応していないので、用途が限定的にはなります。
※今回のメイキングで疑問点があれば、Twitterの方にコメントして下さい。
 |
できるクリエイターInkscape独習ナビ Windows & Mac対応 (できるクリエイターシリーズ) [ 大西すみこ ] 価格:2,138円 |
![]()