GIMPで写真素材を合成してオリジナルアイキャッチを作ってみよう!!
2017/09/14

今回はフリーソフト「GIMP2.8」を使ってオンリーワンなアイキャッチ画像を作る方法をご紹介します。
ブログで記事冒頭にアイキャッチ画像を掲載する人が日々増えている気がします。アイキャッチの出来が記事内容と一致するとは限りませんが、ここに力を入れてる人の記事って不思議と面白い事が多いのです。
記事にこだわっている人は、遅かれ早かれアイキャッチの重要性にも気がつく!?
そこだけ手を抜く気分にはなれないわけです。
視覚から伝わる情報のインパクト、それをブログの価値の一つとして活用して行くかどうかって事です。
私自身を含めアイキャッチ画像を利用している人の多くが、無料で利用できる著作権フリーの写真素材を使っています。その範囲は個人にとどまらず大手ニュースメディアですら普通に無料素材を使っているのです。
ダウンロードしてペタッと貼り付けてお終いです;;
独自性を打ち出す為のアイキャッチに、どこかで見たような焼き増し感や二番煎じな雰囲気は禁物です。
じゃあ逆にです、ここを頑張るだけでもブログに輝きを与える事になるのでは?最近そんな風に考え始めています。
GIMPで作るオンリーワンなアイキャッチ画像!!
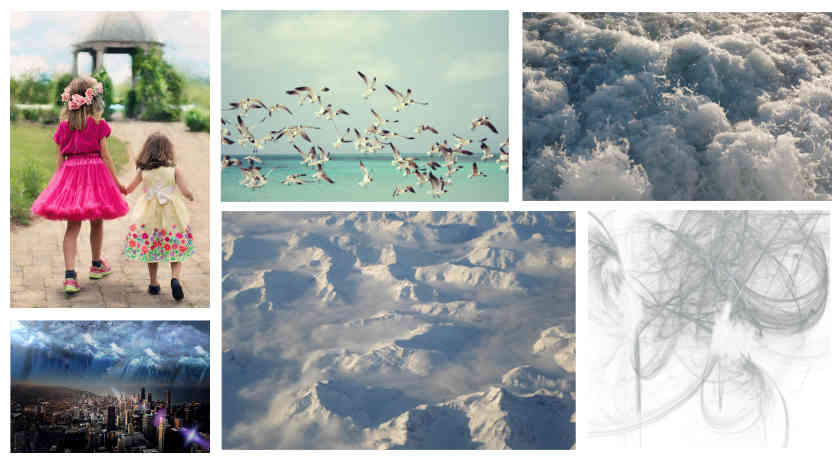
こちらの画像は記事冒頭のアイキャッチにある6枚のフリー写真素材をGIMPで合成して作成したものです。
都市に押し寄せる大波(ビッグウェーブ)、侵食する氷山、危機を察知し飛び去る鳥の群れ、そしてビルより遥かに巨大な少女(姉妹)。迫る世紀末を予感させるようなヤバイ世界観です;;
画像編集の優位性を顕著に提示する意味で、頑張ってスケール感を出してみました。
それではGIMP初心者でも十分出来るオンリーワンなアイキャッチ画像を作る方法を解説致します。
テーマを決めて素材(材料)を集める
「滅亡都市の巨人少女」というテーマにしてみます。
今回の画像編集に使用したフリー写真はすべて、「pixabay」で無料配布されています。
「pixabay」で写真を探す為に使った検索ワード
人物:エディターズチョイス、歩く女の子
背景:幻想的、都市、水流、鳥
※エディターズチョイスは「Pixabay」の編集者が厳選した素敵な画像集です。
素材の切り抜き(トリミング)
サンプル画像(巨人少女)は、パーツごとに切り抜いたレイヤー12枚で構成されています。
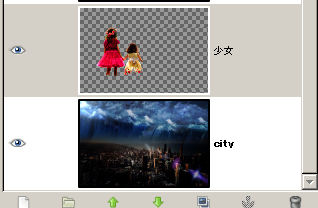
まずは”姉妹”と”鳥”の画像を切り抜きます。
GIMPを使った切り抜き(トリミング)にはいくつかの方法があります。今回は多少手間でも、綺麗に輪郭を抽出できる”パス”を使った方法を解説します。
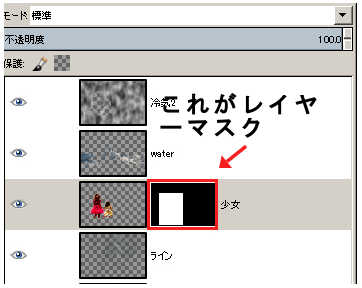
編集するレイヤーをアクティブにした状態で、レイヤーマスクを適用してから切り抜き作業を進めます。
レイヤー(メニュー)から、【レイヤーマスクの追加】を選択します。レイヤーマスクの初期化方法は、【完全不透明(白)】を選択。そして編集が終わったら【レイヤーマスクの適用】を選択します。
レイヤーマスクでは、画像の必要ない部分を透過することで消す事が出来ます。やり方は簡単でブラシの色を黒(#000000)にして塗ればいいわけです。選択範囲に対して【塗りつぶし】を行った場合も同様に透過する出来ます。
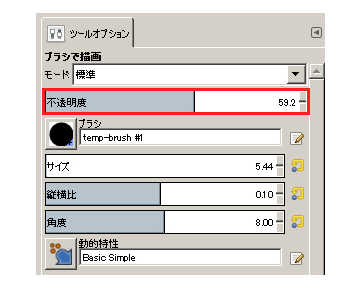
ブラシのツールオプションで不透明度を下げる事で、完全に透過せずに半透明などの効果を出す事も出来て便利です。通常は不透明度100%で作業します。
逆にブラシの色を白(#ffffff)にすれば、透過した部分を再び復元することが出来ます。
この特性を活用して任意の切り抜きを行います。
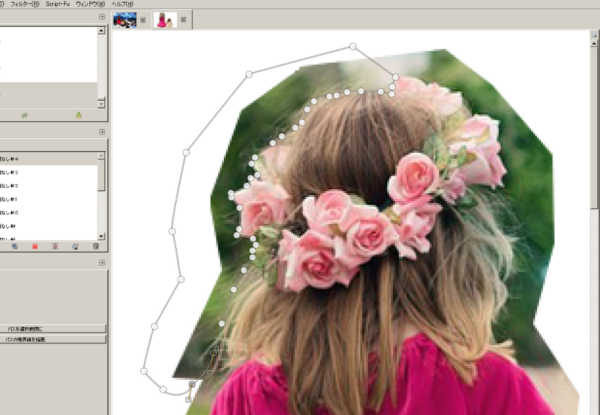
まず【パス】で大まかに透過(消去)したい部分を囲んだらEnterキーを押します。するとパスが自動で選択範囲に加工されます。
選択範囲に対して黒で【塗りつぶし】を行うと透明に出来ます。
次に透過した箇所を部分的に復元(不透明化)していきます。上記画像では髪の毛の先端部分やほつれた感じを再現していきます。
ブラシの色を白にして、透過した部分を不透明に戻していきます。この作業ではブラシの不透明度を50%前後まで下げてもいいと思います。
付け加えた髪の毛を再びブラシの色を黒にして修正します。今回の場合、ブラシサイズは1~2pxと最小限まで細くして作業しました。
ちなみに上記画像は倍率400%なので、通常時(100%)ではとても滑らかに見えるはずです。
切り抜き作業が終わったら【レイヤーマスクの適用】をします。
切り抜きは画像編集の肝の部分であり、なれないと時間もかかり大変な作業です。より早く簡単かつ綺麗にをモットウに試行錯誤する必要があります。
トリミングした画像(レイヤー)を背景に重ねる
切り抜いた少女の画像を背景の上に重ねます。
ビル群のどの辺に人物を配置するか?
スケール感を意識しながらレベルを決定していきます。
※GIMPに切り抜いた画像を取り込む場合、編集(メニュー)のコピー&貼り付けが便利です。
ここからの作業はとても苦戦しました;;
少女レイヤーにレイヤーマスクを追加して、背景画像(ビル群)と重なった部分を透過していく作業です。
ここでは少女レイヤーの不透明度を50%以下に下げて、手前に来るビルの水平ラインを目安にします。
人物よりも手前にあるビル(建造物)で重なっている部分だけを透過する作業です。人物の足元の位置が重要になりますね。完成画像から編集イメージが伝われば幸いですが、、、。もしイメージが湧かないようなら、大雑把に透過してみてればいいと思います。
細かい事は後から考えればいいかと。
水流と氷山の素材を追加する
都市に押し寄せる大波の素材の編集です。
まず大雑把に不要な部分を透過(レイヤーマスク追加)します。これは人物を背景に重ねた時の方法と全く同じです。
ここで大切なのが、スケール感です!
私がチョイスした水流の写真素材はそのままでは、水の飛沫(しぶき)が大きすぎたので画像を縮小しています。
水流の細かい部分の加工方法はこちらの動画を御覧ください。
ブラシのツールオプションに【散布】という項目があります。ここにチェックを入れた状態で透過作業をすることで、散布量に応じた色の粒子を飛ばす事が出来ます。細かい水飛沫を演出する際には重宝する機能だと思います。
あまりに大きすぎる飛沫は距離感を損なうので、全体的に小さめに削る作業が大変でした;;
このような画像編集では、いかに描くかより”いかに消すか”_が案外重要になるんですね~。
氷山の合成に関しても、人物や水流の編集方法と同じです。
大雑把に不必要な部分を透過して、ディテールを修正していきますフムフム。
鳥の写真素材をコピーして使いまわす
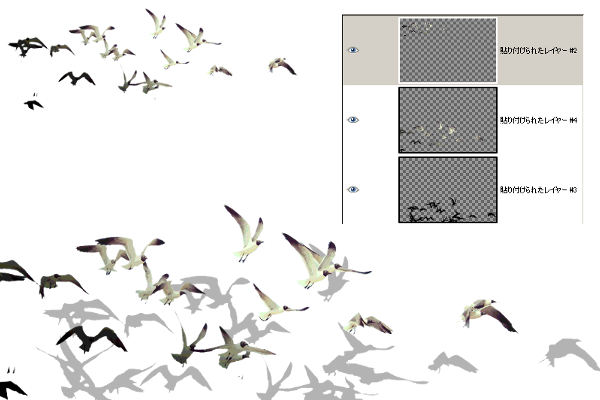
こちらは逃げ惑う”鳥の群れ”の素材です。
オリジナル画像の他に、高い位置を飛ぶパターンとシルエット用に3枚のレイヤー構成になっています。
トリミングした画像を3枚に複製して縮小したり、不透明部分から選択範囲を作成して黒く塗り潰す_といったお手軽な方法で使いまわしています。こういう作業が簡単に出来てしまうのがデジタルの良いところです。
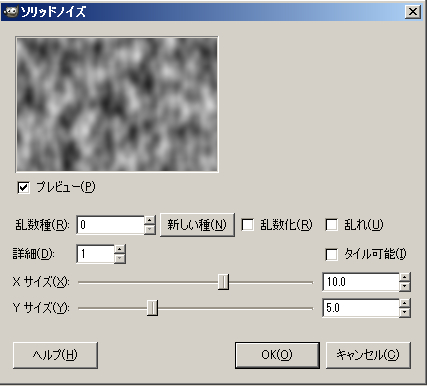
GIMPで便利なソリッドノイズ(フィルター機能)とは?
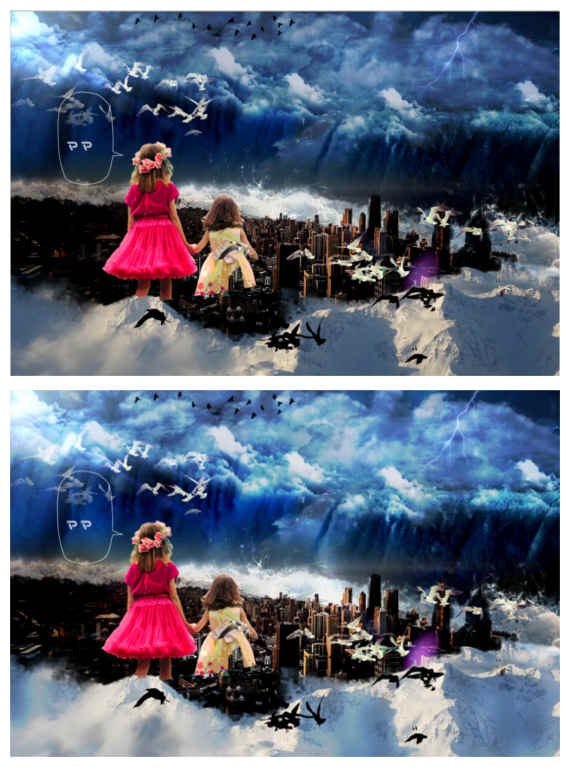
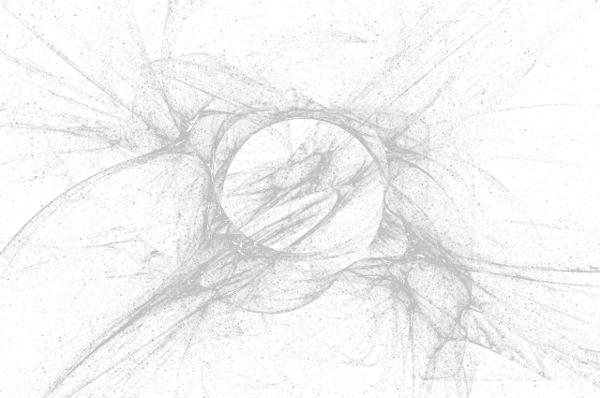
上記画像はソリッドノイズを適用したレイヤーのモードを「覆い焼き」にした場合の効果です。2枚目の画像がソリッドノイズ適用後のサンプルです。
GIMPのフィルターで下塗り>雲>ソリッドノイズと適用したレイヤーをレイヤーグループの一番上に配置し、さらにフィルター>ノイズ>拡散と適用します。
フィルター効果の合わせ技ですね!
すると「氷の霜」を思わせるようなテクスチャが出来上がります。画面に寒さ緊張感が出ますし、とても神秘的な感じになります。
ちなみにソリッドノイズは炎を描画する際にもよく利用されるGIMP定番フィルターです。
ランダムな線形のテクステャを作る
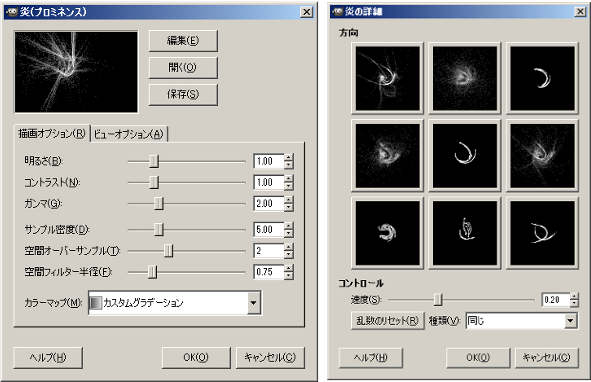
私もつい最近知ったGIMPのフィルタ(メニュー)に、下塗り>自然>炎_があります。
GIMP2.8から搭載されたフィルターでしょうか?
こんな感じの線形のテクスチャを無限に作ってくれる優れ物です。
編集画面で【乱数のリセット】を押すごとに、延々とデザインが変更されます。さらに分割されたデザインをクリックした場合では類型的なテクスチャが連続して生成されるようです。
今回の「巨人少女」では、波しぶきの部分に使ってみました。ライトエフェクトの一種として今後活用してみようと目論んでいますw
実はこれが最初に作った画像でしたw
なんでしょう、、、すごくチグハグ(こってりw)な感じがしますね。
やっぱり各素材のスケール感が甚だしく不一致(ミスマッチ)なんです。
もっと勉強しないとな~。
それにしてもGIMPがこんなに便利で面白いモノだったなんて、、、。
今回紹介したメイキングの作業内容は全てマウスで完結できます。あえてペンタブを使わずに挑戦してみました。
 |
液晶ペンタブレット 液タブ13.3インチ フルHD 液晶ペンタブ Artisul D13(SP1301) Windows/Mac対応 + 051ペンタブレットスタンド セット『ARTISUL』 価格:59,800円 |
![]()