Twenty Fifteenに組み込んだGush2の機能その他カスタマイズ…
2017/09/11

WordPressテーマをGush2から、公式テーマTwenty Fifteenに変更しました。
それに伴い一時的にブログへのアクセス数が3~4割程度現象。さらにアドセンス収益もほぼ半減という状況に;;
テーマ変更に伴う一時的な減退だと思いたいです_。
そもそもなぜテーマを変更したのか?
一番の理由はTwenty Fifteenの表示速度がGush2より快速だったからです。「PageSpeed Insights」の測定でモバイル、PCともに5~8ポイント前後スコアがアップしました。
もちろん表示速度以外にも、見た目とか色々あります。
Gush2から移植した機能
- 関連記事の表示
- TOPへ戻るボタン
- h2などの見出しスタイル
Twenty Fifteenでは、こういった機能がデフォルトで存在しないか極限まで簡素化されています。
Twenty Fifteenのカスタマイズ箇所
こちら”LIG inc.さん”の記事を参考にしました。
公式テーマは度々アップデートされますので、カスタマイズする場合は子テーマ推奨ですね。
アップデートしても大丈夫!WordPressの子テーマでデザインのカスタマイズをする方法
(LIG inc.)
詳細は、WordPress Codex(日本語版)で確認できます。
※functions.php以外は、子テーマにオリジナルをコピーして運用できます。個人的にfunctions.phpを子テーマで利用する詳しい知識はないので、子テーマ内では差分のみを記述するように心がけています。
ヘッダーに表示されるテキストのタイトルを簡単なロゴに。
Twenty Fifteenでは、タイトルが「h1」と「P」の2つにクラス分けされている。
これをgush2で利用していた、下記のようなコードにそれぞれ置き換えた。
<h1 class="top_title"><a href="<?php echo home_url();?>" title="<?php bloginfo('name'); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/title_logo.jpg" /></a></h1> <p class="top_title"><a href="<?php echo home_url();?>" title="<?php bloginfo('name'); ?>"><img src="<?php echo get_template_directory_uri(); ?>/images/title_logo.jpg" /></a></p>
Twenty Fifteenには初期imageフォルダが存在しない。とりあえず各種ファイル(css、php)と同じ階層に”imageフォルダ”を追加して「title_logo.jpg(~png)」のように指定した画像(ロゴ)をアップロードすると読み込んでくれる。
※Twenty Fifteenの場合、ヘッダーというか正確にはサイドバーのトップにきているが_。
Twenty Fifteenはデフォルトで関連記事を表示させる機能がない?
個人的には必要なので、これもGush2のコードを移植させて貰いました。
html部分は、content.php内に置くがここで一つ問題が;;
content.phpのfooter部分の要素はトップページでも兼用されている。関連記事は個別記事でのみ表示させたいので以下のような記述内にhtmlを置きます。
<?php if(is_single()): ?> ここに関連記事のコード <?php endif; ?>
これに伴ってcssも移植しました。
Gush2の関連記事のスタイルを綺麗に再現するためには、「relations」のcssだけでは成立しません。「clearfix(クリアフィックス)」のcssも同時に移植する必要がありました。
個人的に画面下に表示されるGushの「TOPへ」のボタンが便利だと感じていたのでコレも移植。同等の機能を提供するプラグイン「Scroll Back to Top」などがありますが、カスタマイズになれた方を採用することに。
Gush2の「TOPへ」ボタンをTwenty Fifteenで使う場合。
footer.php内の、「#page-top」に対応するhtmlとcssが必要です。
それとjsフォルダ内の、「gush.js」も。
(※gush.js内のトップメニューに関するjQueryは必要ないので削除して移植。)
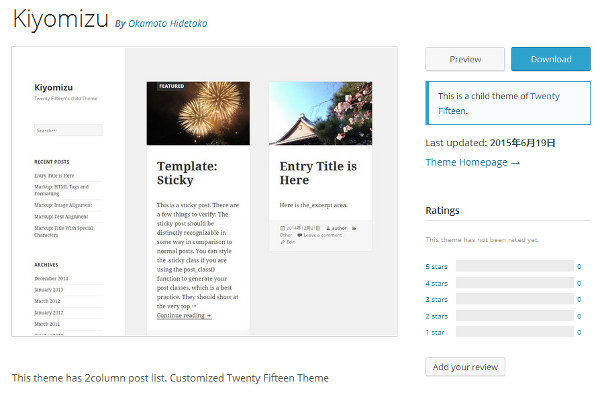
ドレンドブログのジョッパリ・ワールドで、twenty fifteen標準のトップページ1カラムは広すぎてちょっときつい。そう思っていた所にうってつけのテーマが存在しました。正確には子テーマとして運用します。
これはとっても有り難かったです。
Twenty Fifteenにアドセンスを設置する方法
一番苦労したのがアドセンスの設置方法です。Gush2のように広告設置に特化したウィジェットなどはありません。使えるウィジェットは基本サイドバーのみです。
実はGush2のウィジェットエリアを、Twenty Fifteenのcontent.phpに移植してみようと思い挑戦しました。ところがエラー連発で断念。
無い袖は振れない_ということで関連記事でしたように広告コードを直接貼り付ける仕様に落ち着きました;;ただし記事中h2タグ上に表示させるアドセンスに関してはfunctions.phpからコード出力しています。
こちらの記事を参考に実施。
とてつもなくわかりやすい記事でした^^
なぜh2上部にアドセンスを設置する意味があるのか?そんな漠然としたセオリーについても”そうだったのか!”と納得です。記事最下部のアドセンスに関しても同じ方法論が通用しないか現在調査中。
Twenty Fifteen_余白の魅力
WordPressでGush2しか使ったことがなかった私には、公式テーマ「Twenty Fifteen」の余白は一瞬無駄に思えましたとさw
ただこの魅力を理解するまでに、そう時間はかかりませんでした。
違和感を覚えるほど、ゆったりとしたブログデザインです。
それゆえ画像やテキストが嫌でも引き立つのです。
公式テーマはダサい。
そんな先入観があり、Twentyシリーズをチェックするなんて事はなかったのですw
冒頭でも述べたように、せっかく安定していたアドセンス収益は落ちたけど不思議と後悔はないです。
やっぱりGush2に戻した;;
Twenty Fifteenから再度Gush2に戻しました。一番の理由はアドセンス収入が激減したことです。当初はあまり気にしていませんでしたが、4000PVで2クリック22円という報酬に焦りました。Gush2使用時ではありえない数字です_。
もちろんテーマ以外の影響もあるのかもしれませんけど。
 |
世界一わかりやすいWordPress導入とサイト制作の教科書 [ 安藤篤史 ] 価格:2,570円 |
![]()