WordPress無料テーマ「Gush2」のTOPページで記事本文を55文字抜粋する方法!
2017/09/05
WordPressの無料テーマ「Gush2」でトレンドブログを運営中の私です。
今回トップページとカテゴリーページのタイトル直下に”記事本文”を抜粋するカスタマイズをしてみました。
このアレンジの必要性ですが、 スマートフォンのトップページ ではちょっと効果ありそうな予感がします。わざわざタイトルをクリックして記事を確認するのは面倒、そんな時に抜粋文が訪問者にとって記事の内容を判断する些細な材料になるかもしれません。
抜粋文の文字サイズは13pxに設定しています。14pxだとやや暑苦しい気がして。
抜粋出力、the_excerpt()関数?
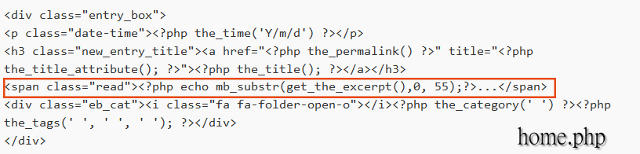
今回のカスタマイズでは、Gush2のhome.phpとarchive.phpのファイルに赤枠で囲んだコードを挿入しています。ちょうどタイトルとカテゴリータグの間です。
コードはこちら。
<span class="read"><?php echo mb_substr(get_the_excerpt(),0, 55);?>...</span>
後々CSSを適用出来るように、「span.read」というクラスを追加しています。必要がなければ、このタグは削除しても表示に影響しません。
get_the_excerpt(),0, 55 _の部分、”0″は抜粋開始位置。0を指定すると記事本文の1文字目から抜粋が始まります。”55″はもちろん松井の背番号です。皆さんそれぞれ、好きな野球選手の背番号を入れて下さい!あっやべ、抜粋する文字数でした。任意に設定出来ます;;
はあ~早く”松井巨人”が見たいっす!アレ?
Gush2は抜粋対応していない?
Gushシリーズは最初から、the_excerpt()関数が設定されていないせいか、記事本文で「moreタグ」を入れても抜粋表示されません。じつは以前テーマ作成者の Ellora さんに、この件の解決方法をメールで教えて頂いた経緯がありました。
しかし、当時の私は無料ブログあがりでWordPressのカスタマイズがまったく理解出来ていませんでした。
しかも「WP Super Cache」のアンインストールで、サイトが真っ白になるなどカスタマイズ(プラグイン)に対して恐怖心を覚えていたのですw
あれから2ヶ月程度が経った今ようやく出来ましたw
それにしても、来年。
2015年、しょっぱな 「Gush3」 来る予感が_。
(※Gush3は公式にはリリースされていません。)
 |
世界一わかりやすいWordPress導入とサイト制作の教科書 [ 安藤篤史 ] 価格:2,570円 |
![]()