「STINGER6」のトップメニュー(ナビ)に検索フォームを設置する方法
2017/09/15

検索フォームをわかりやすい位置に固定するメリット?
他のブログを訪問した際、関連記事を読みたくて検索フォームを使う事があります。
_ありませんか?
PCやタブレットの広々とした画面では簡単に見つかる検索フォーム(検索ボックス)も、スマートフォンの狭い画面では難しい場合があります。
サイドバー上部に設置された検索ボックスは、スマホ表示ではコンテンツの下に追いやれれるケースが一般的で、最悪見落とされるケースも考えられます。
そんな時、トップメニューにそれが設置されていると、思わず「ありがとう」って気分になります。
そんなわけで今回、WordPress人気無料テーマ「STINGER6」のトップメニューにも検索ボックスを設置してみました。
コピペで出来るカスタマイズですが、挑戦される場合は念には念を入れてファイルのバックアップをお願いします。
「functions.php」の編集
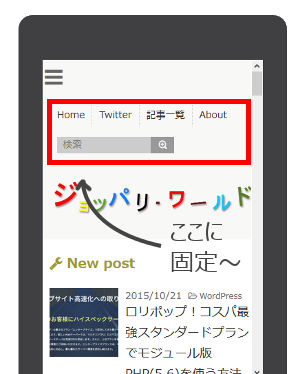
「STINGER6」でメニューを開いた時に、このようにリストの最後に検索フォームが表示される様になります。
まず以下のコードを「functions.php」の一番下辺りに追加します。当方は子テーマに追加しましたが、親テーマに追加した場合でも問題ありませんでした。
//検索フォームを追加 add_filter('wp_nav_menu_items','add_search_box', 10, 2); function add_search_box($items, $args) { ob_start(); get_search_form(); $searchform = ob_get_contents(); ob_end_clean(); $items .= '<li>' . $searchform . '</li>'; return $items; }
※最新の「STINGER7」や「STINGER PLUS+」でも同じ方法でカスタマイズ出来ると思います。
「STINGER6」CSSの微調整
「functions.php」に関数(add_search_box)をフックした際、検索フォームのデザインが若干崩れてしまったので、トップメニュー用のCSSを追加しました。
サイドバーに元からある検索フォームに影響しないように、「nav li」というクラスを指定しています。
/*-------------------------------- 検索フォーム追加(トップメニュー) ---------------------------------*/ nav li form#searchform { position: relative; height: 24px; } nav li input#s { width: 170px; height: 24px; padding: 4px 8px; } nav li #searchsubmit { background-color: #999; height: 24px; width: 34px; }
こちらのコードを全体設定のCSSに追加して完了です。ボックスのカラー等はサイトデザインに合わせて変更してみて下さい。
特定のメニューを指定して設置する
今回のカスタマイズですが、サイト内で複数のカスタムメニューを設置している場合、その全てに検索フォームが表示されてしまう仕様です。
そんな場合は先ほど紹介したコードではなく、こちらのコードを「functions.php」に追加します。
function add_search_box($items, $args) { if($args->theme_location == '●●●') { ob_start(); get_search_form(); $searchform = ob_get_contents(); ob_end_clean(); $items .= '<li>' . $searchform . '</li>'; } return $items; }
「●●●」の箇所にテーマで設定されているメニューのロケーションIDを追加します。
ロケーションIDを指定することで、カスタムメニューを差別化して検索フォームを表示させる事が可能になります。
「STINGER6」の場合、「functions.php」に以下の記述があります。
// カスタムメニュー add_action( 'init', 'my_custom_menus' ); function my_custom_menus() { register_nav_menus( array( 'primary-menu' => __( 'トップ用メニュー', 'affinger' ), 'secondary-menu' => __( 'フッター用メニュー', 'affinger' ) ) ); }
恐らくですが、”primary-menu“がロケーションIDに該当すると思われます。ただ当方の環境ではカスタムメニューを一箇所しか使用しておらず、未検証の部分ではあります。
今回のカスタマイズは、こちらの記事を参考にさせて頂きました。
メニューに検索ボックスを追加して表示するコードと「Search box on Navigation Menu」プラグインのカスタマイズ
“wp_nav_menu_items”フィルターを駆使した秀逸なカスタマイズ記事で御座います。
有難う御座いました!(ほんじゃ、サイナラ~)
※今回のカスタマイズにおいて不具合やお気づきの点ありましたら、ご指摘いただけると助かります。
 |
ビジネスサイトをこれからつくる WordPressデザイン入門 サイト制作から納品までのはじめの一歩 (Design&IDEA) [秋元英輔] 価格:2,592円 |
![]()