Gush2 メニュー開閉(アコーディオン)にアニメーションをつけるカスタマイズ!
2017/09/14

ひさしぶりに「Gush2」のカスタマイズ記事です。
超難しいと思い込んでいたカスタマイズが、実際調べてみると思っていたより簡単で嬉しい悲鳴です。
レスポンシブデザインのブログが台頭してきて、スマートフォン表示ではメニューやサイドバーを折りたたんで表示する事が必須になってきました。
このメニュー(リスト)を開閉する機能をアコーディオンなどと呼ぶようです。
jQueryでメニュー開閉を滑らかに
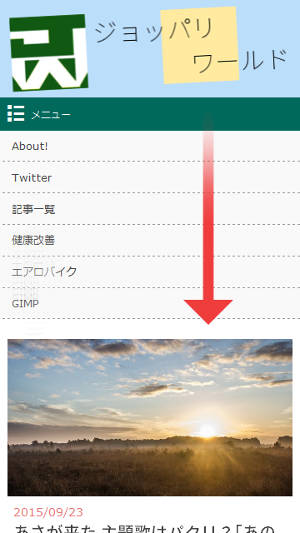
Gush2はタブレットとスマートフォン表示でグローバルメニューが格納されてボタン(Menu)表示に切り替わりますよね。そのボタンをクリックすると格納されたメニューリストがパッと出てくるわけです。
このパッと表示される動きはテーマファイル内「gush.js」に設置されたjQueryによって担保されていました。
jQueryとは?_JavaScript上で動作するライブラリであるという答えが帰ってきます。難しい話になりそうなので例えばWordPressでお馴染みのプラグインの仲間達って事にしておきます。
そう自分に言い聞かせた次第です;;本当は違うかもねw
さてこのメニューが開閉する動作ですが、WordPressのテーマによってはスムーズにウェイト(抑揚)の効いたアニメーション動作をするものがありカッコいいな~と思っていました。
パッ_ではなく、ウィ~~~ンと開く様はまさに”アコーディオン”だなと納得です。
さっそくGush2にも「ウィ~ン」を取り入れてみました。
「gush.js」 jQueryの修正
Gush2のテーマ内、jsフォルダに”gush.js“というファイルがあります。こちらを開いてみると一番下に以下のコードがあります。
jQuery(function(){ jQuery(".menubtn").click(function(){ jQuery("#menu").toggleClass('togmenu'); }); });
メニュー(.menubtn)がクリックされた場合の動作が制御さています。今回ここに以下のコード(オプション)を追加します。
「 jQuery(this).next().slideToggle(400); 」
jQuery(function(){ jQuery(".menubtn").click(function(){ jQuery("#menu").toggleClass('togmenu'); jQuery(this).next().slideToggle(400); }); });
※jsファイルの修正はローカル環境で実施した後にFTPでアップロードしました。
※2015/9/30、上記コードはGush2初期設定にオプションを追加したものですが、私の環境下ではイマイチ動作に問題が出てしまいました?現在は以下のコードに修正しています。
jQuery(function(){ jQuery(".menubtn").click(function(){ jQuery(this).next("#menu").slideToggle(); jQuery(this).children("ul").toggleClass("togmenu"); }); });
これでメニューの開閉スピードを制御出来るようになります。
もしPCで記事を読んでいるならブラウザの横幅を768px以下に縮めてからメニューボタンを押してみて下さい。
ウィ~ンとなります。
ちなみに「 .slideToggle(400) 」の数値は変更出来ます。200,100と減らす程メニューの開閉速度が速くなります。仮に空欄にした場合でもデフォルトで動作します。
あとGush2の場合はCSSにて、
「 .togmenu 」と「 nav#menu ul li 」の背景色が同じまたは同系色にするとアニメーションがより綺麗に見えると思います。
メニューを閉じる際に一瞬ですがリストの背景色に「 .togmenu 」の背景色が反映されるようなので。
デフォルトのカラー設定ならば問題ありません。
ブログの表示速度的な話になると、やらない方がいい類のカスタマイズなのかな?でもやっぱ”ウィ~ン”でしょ、って思える人は採用してみてはいかが?
結構さくっと出来てオススメです。
 |
WordPress Perfect GuideBook 4.x対応版 [ 佐々木恵 ] 価格:1,814円 |
![]()