Gush2のカテゴリーとエントリータグを仕分ける方法
2017/09/11

WordPress無料テーマ「Gush2」 トップページのタイトル一覧には、
カテゴリー+タグ(投稿時設定)
_が一緒に表示される仕様です。
ノーマル仕様だとちょっと見づらくないでしょうか?
カテゴリー は大雑把に、 エントリータグ はよりピンポイントにユーザーを欲しい情報へ案内します。ジョッパリ・ワールドみたいなトレンド系のブログだとタグはあまりクリックされませんけどw
扱う情報によっては非常に重要な役割を担っているはずです。
Gush2のトップページのタグはわかりづらい?
カテゴリータグはサイドバーに表示しているリンクと同じ役割です。記事投稿時に設定するタグ(エントリータグ?)はキーワード検索を補足する役割があります。
たとえば「 ドラマ 」っていうカテゴリがあります。
このカテゴリーに記事を投稿するときに「アメトーク」というエントリータグを付けておきます。「アメトーク」をネタに複数回記事を投稿した場合、関連記事だけを読みたいユーザーにとってエントリータグによる検索が役立ちます。
上手にタグがふってアレば、ブログの回遊率があがる!
なのでGush2のように、意味合いの違うタグが混在しているのは思わしくない場合もあるのです。ユーザーに対してそれぞれ意味合いの違うリンクであることを悟って貰えるようにしたい所です。
カテゴリー、エントリータグのクラス分け
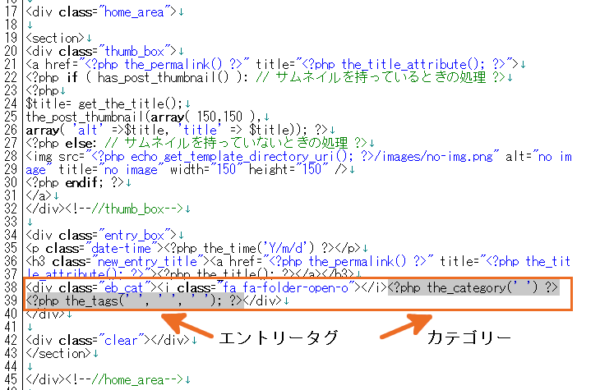
Gush2のテーマファイル(archive.php/home.php/index.php)の【”section”】内に以下の共通記述がありました。
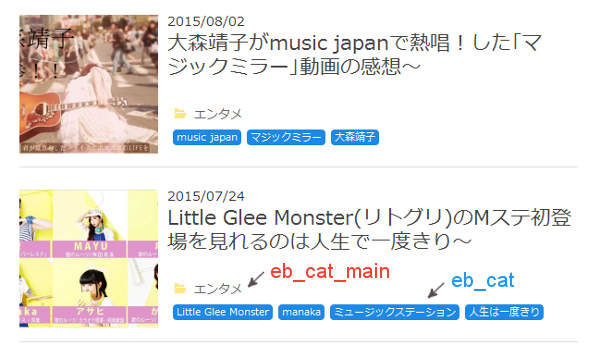
カテゴリーと、エントリータグが「eb_cat」というクラスでまとめられています。
そこで新たに「 eb_cat_main 」_というクラスを追加してみました。
<div class="eb_cat_main"><i class="fa fa-folder-open-o"></i><?php the_category(' ') ?></div> <div class="eb_cat"><?php the_tags(' ', ' ', ' '); ?></div>
このように2つのクラスに仕分けます。
そしてCSSに「.eb_cat_main」に関してのスタイルを追加して行きます。 文字サイズ、背景色、アイコン、表示位置 などを個別にカスタマイズ出来るようになります。
タグのスタイルを書く時に、【position: relative;】を指定することで親要素(entry_boxなど)に対してタグの位置を相対的に固定する事が可能になります。
参考 http://www.htmq.com/style/position.shtml
タグ文字列の途中改行を防ぐ方法
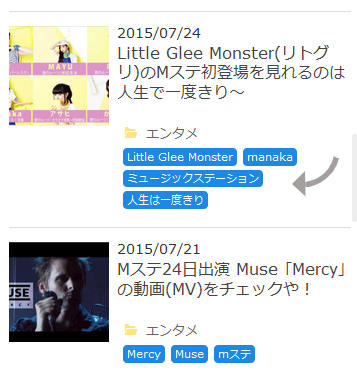
Gush2では、複数のタグを指定した場合に単語の途中で改行する場合があります。
スマートフォンなど領域(ボックス)が狭いので、改行のリスクが高まります。
見た目もあまり良くないです_。
この挙動を防止するためにCSSで”float”を指定する方法があります。
コンテンツに収まらない長いタグは従来通り途中改行されます。
※ カテゴリーとエントリータグを色分けして表示しています。
テーマのカスタマイズ(練習)用に使っているサンプルサイトでのザックリとした検証ではあります;;
まあ、SEOとかはよくわかりません。単純に見た目、好みの問題ですね。
<?php the_tags(‘ ‘, ‘ ‘, ‘ ‘); ?>の頭にアイコンフォントなどを挿入して仕切る方法もありますが、一手間かけて納得の行くカスタマイズをしてみては_いかが?
※個別記事ページのタグに関しては、まだ修正していませんw
JYOPPARIの野望
このブログではありませんが、趣味ブログ用にと「Pinterest風グリッドレイアウト」について勉強中です。
_これは難しいです。
Gush2のテーマを活かす形でと思えば思うほどに難しい;;
 |
いちばんやさしいWordPressの教本第3版 [ 石川栄和 ] 価格:1,706円 |
![]()